#谈谈移动端屏幕适配的几种方法
文/腾讯 莫振中
移动端web开发相对于PC端web开发,我们可以庆幸不用兼容那么多浏览器了,但是随之而来的却是各种屏幕尺寸的适配,个人觉得,比PC端还要费精力。在使用了腾讯优测进行软件测试后,问题得到了有效解决。
响应式布局
简而言之,就是页面元素的位置随着屏幕尺寸的变化而变化,通常会用百分比来定位,而在设计上需要预留一些可被“压缩”的空间。
如上图,其实就相当于页面被压矮了。
Cover布局
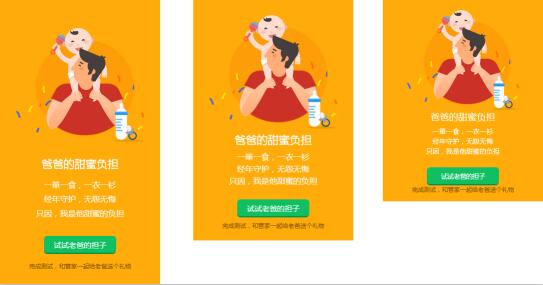
就跟background-size的cover属性一样,保持页面的宽高比,取宽或高之中的较小者占满屏幕,超出的内容会被隐藏。此布局适用于主要内容集中在中部,边沿无重要内容的设计。

如上图,第一张是原设计稿,第二张把左右隐藏掉了一部分,第三张则是把上下隐藏掉了一部分。
Contain布局
同样,也跟background-size的contain属性那样,保持页面的宽高比,取宽或高之中的较大者占满屏幕,不足的部分会用背景填充。个人比较推荐用这种方式,但在设计上需要背景为单色,或者是可平铺的背景。

如上图,红框部分为原始宽高比,根据不同屏幕尺寸进行缩放,并加背景填充。
好了,接下来再说说常用的实现方法吧。
样式缩放
最省事的适配方法,直接用px为单位按视觉进行开发,然后通过计算屏幕与网页的宽高比,用transform:scale来对网页进行全局缩放。
不过此方法会有一个小问题,就是如果网页内有动画的话,缩放后会稍微降低页面性能,在低配的安卓机器上表现的比较明显,iOS上没发现有性能问题。
Rem缩放
Rem是个好东西呀,谁用谁知道,这里就不多做解释了。原理跟上面的样式缩放相通,只不过是通过Rem为单位来进行视觉开发,然后通过计算后改变html的front-size来对页面进行缩放。
关于以Rem为单位进行开发,目前比较流行Font-size=62.5%,而后1rem=10px的这种方法,有试过直接换成px也是可以的,就看个人的计算习惯吧。
想了解更多干货,欢迎关注腾讯优测微信号:优测网(wxutest)
腾讯优测:
腾讯优测是备受客户信赖的移动云测试平台,为应用、游戏,H5混合应用的研发团队提供产品质量检测与问题解决服务。不仅在线上平台提供「云手机远程操控与调试」、「自动化全面兼容性测试」、「APK源码级缺陷性分析」等多种质量检测工具,更为VIP客户配备专家团队提供定制化综合测试解决方案。真机实验室配备上千款手机,覆盖市面98%主流机型,7*24小时在线运行,覆盖亿级用户。